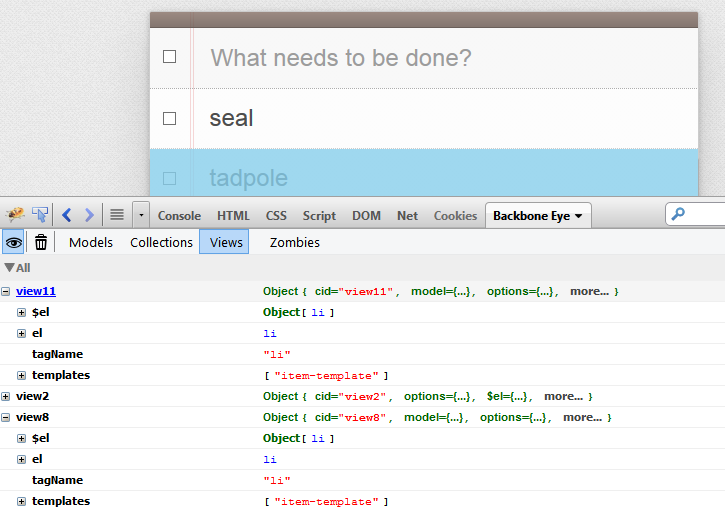
Views
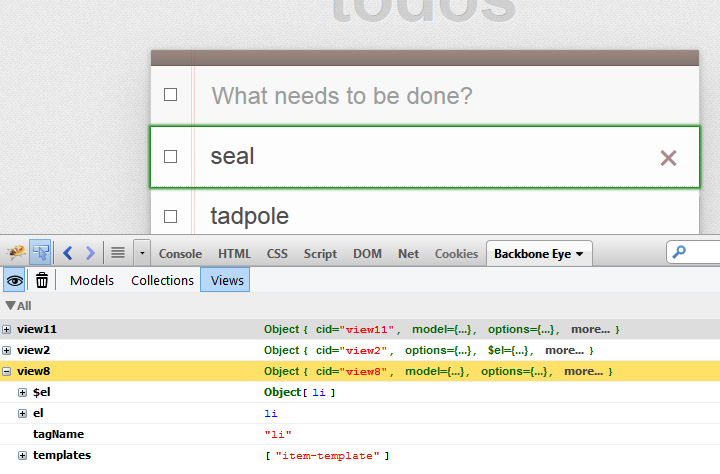
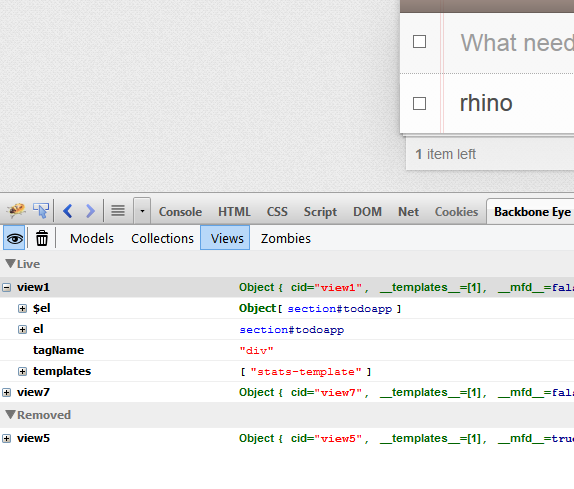
View Categorization
A listing of view objects discovered by Backbone Eye.

|
This section has two sub sections.
|
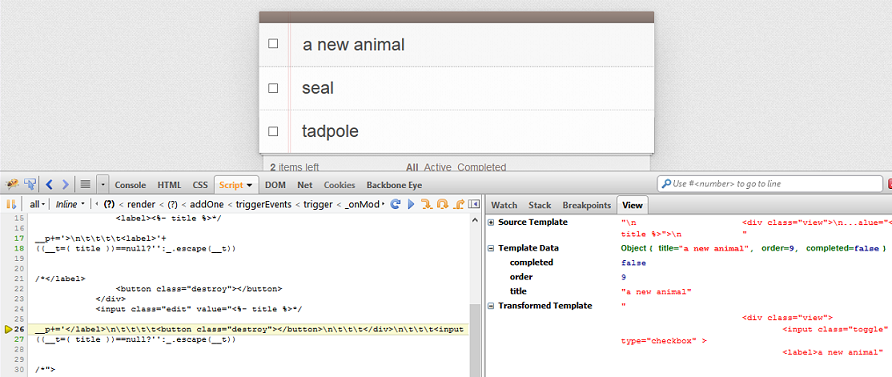
Template inference
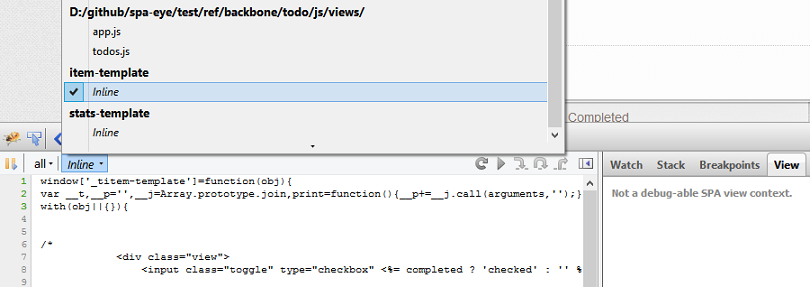
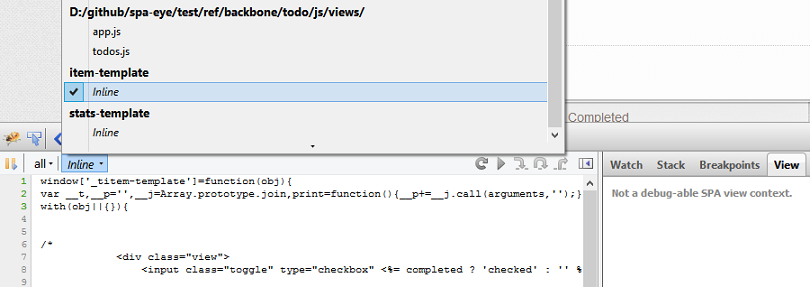
Backbone Eye infers templates which may have been used to render the views. In case a template-id was not specified in the application, a dummy template-id is assigned (starting with template_). This becomes the surrogate key of the template. These templates are visible in Firebug's Script Panel.

Debug the view generation process
View template can now be debugged - just like regular JavaScript code. The list of templates discovered by Backbone Eye are now present in the Script panel of Firebug.

The Javascript code to transform the the template (with data values) is shown in the source box. The source is commented with the template tags so it is easy to see what JavaScript maps to that template snippet. The Script panel has a new side-panel : Views. When a view template is being debugged, this panel becomes active and shows the data being passed to the template, the source template and the incremental template string being populated with data as the debugger steps through the template generation process.

Identify a View
It may be necessary to identify a Backbone View from an application screen. Conversely, it may be interesting to know what application screen a Backbone view corresponds to. Backbone Eye allows for both kinds of discovery.
Click on a view in Backbone Eye to see the corresponding screen highlighted in the application.

Using the Firebug inspector to select a screen in the application. The corresponding Backbone view in Backbone Eye will be highlighted and expanded.